Duration
May - December 2023
Role
Sole Designer
Collaborators
CPO, CTO, CEO & 6 Engineers
Platforms
iOS, Android & Web
At Tradeblock, I had the opportunity to redesign the entire product from the ground up. Stepping into this role, the stakes were undeniably high, and time was of the essence. I needed to move swiftly for the team to deliver the MVP on time. The intensity of this experience surpassed my expectations, and every moment of it was a thrill.
This case study specifically focuses on rethinking our bread-winning flow i.e. ‘offer creation’ process as we earn trading fees every time an open offer is accepted by a user. The business goal driving the redesign was to focus on NUX - New User Experience, hence I needed to make ‘creating an offer’ so intuitive as if one is exchanging sneakers in the real world.

stevie.emerson
8h ago

$320

$360
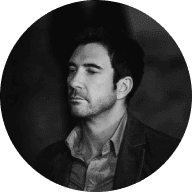
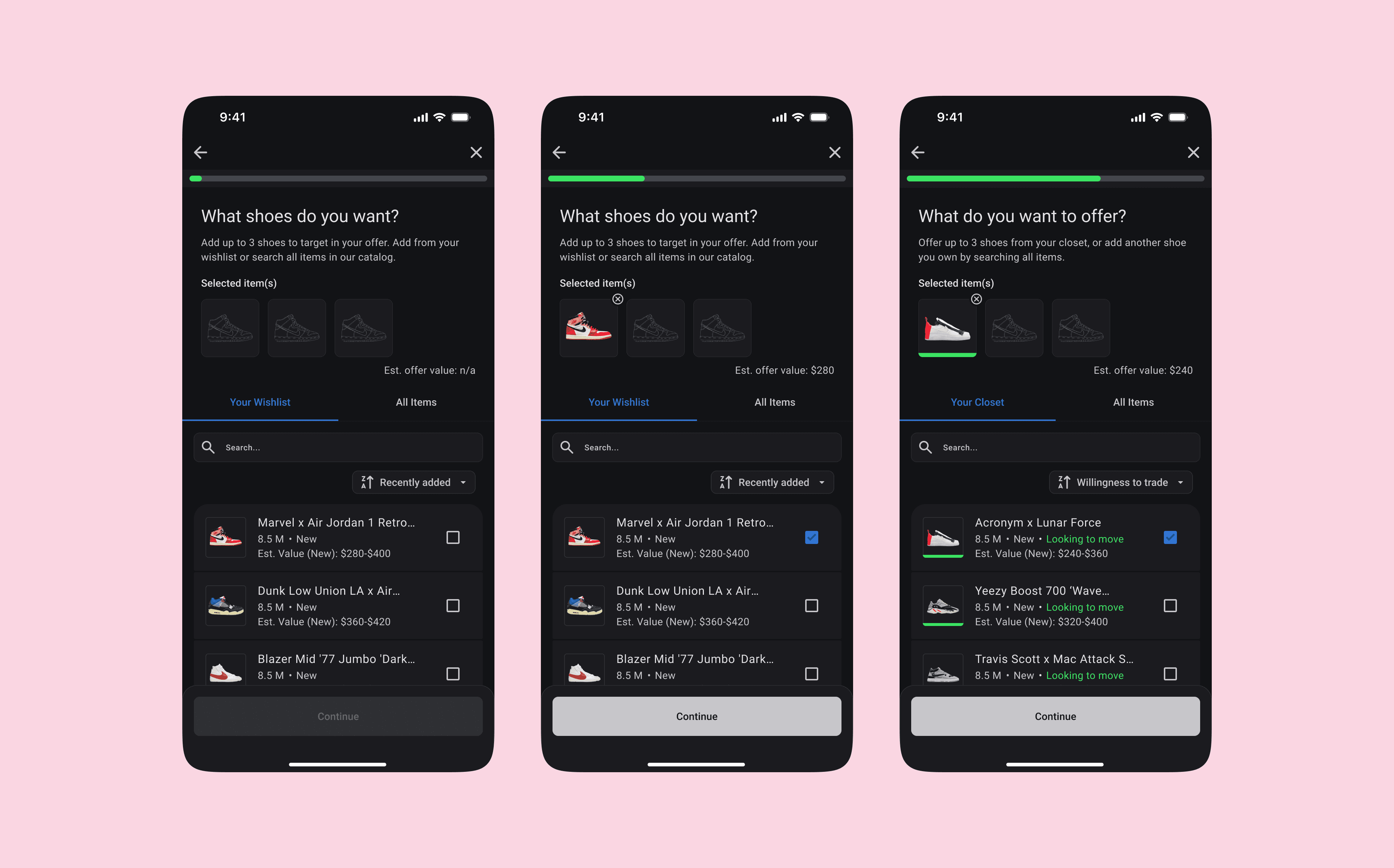
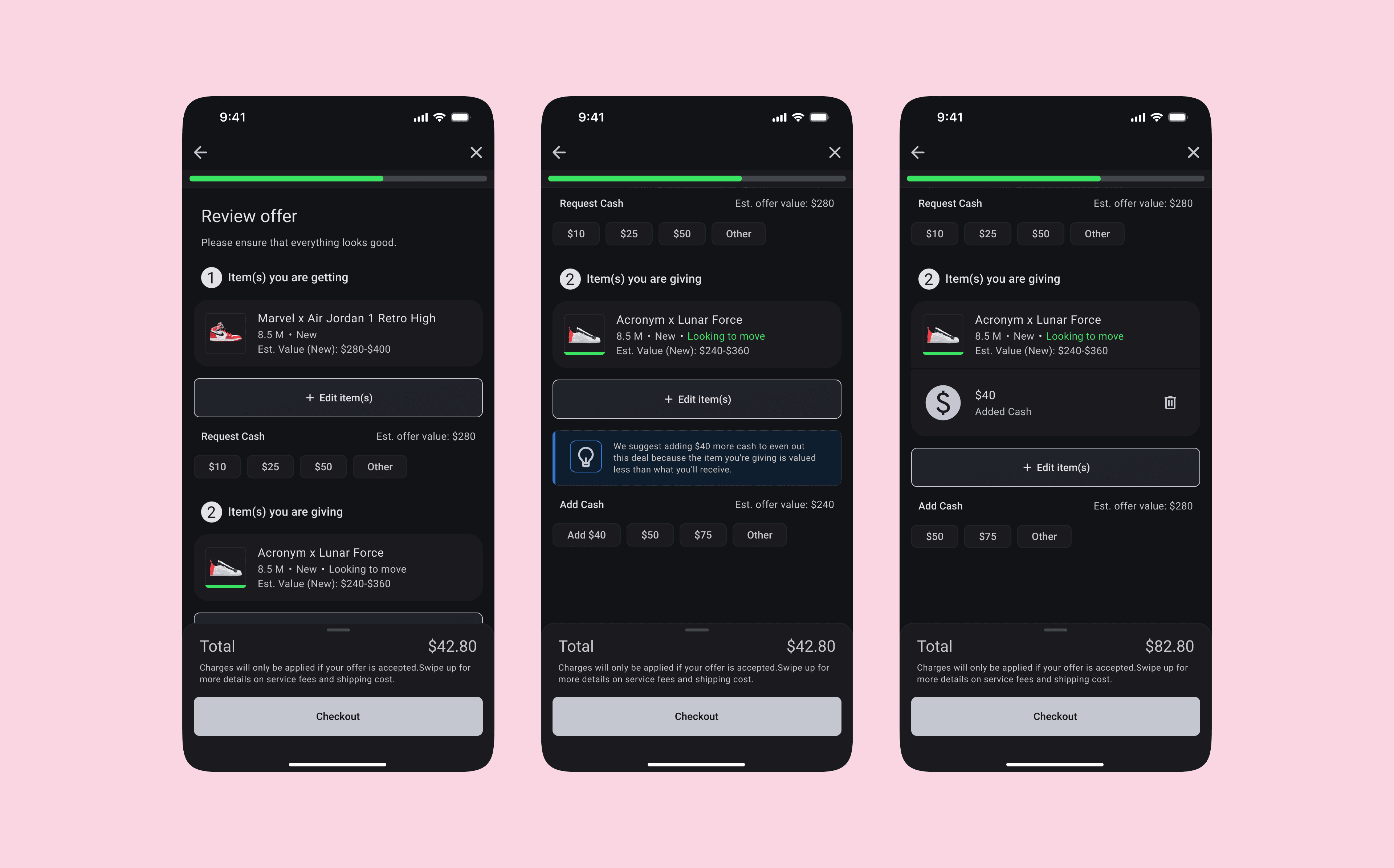
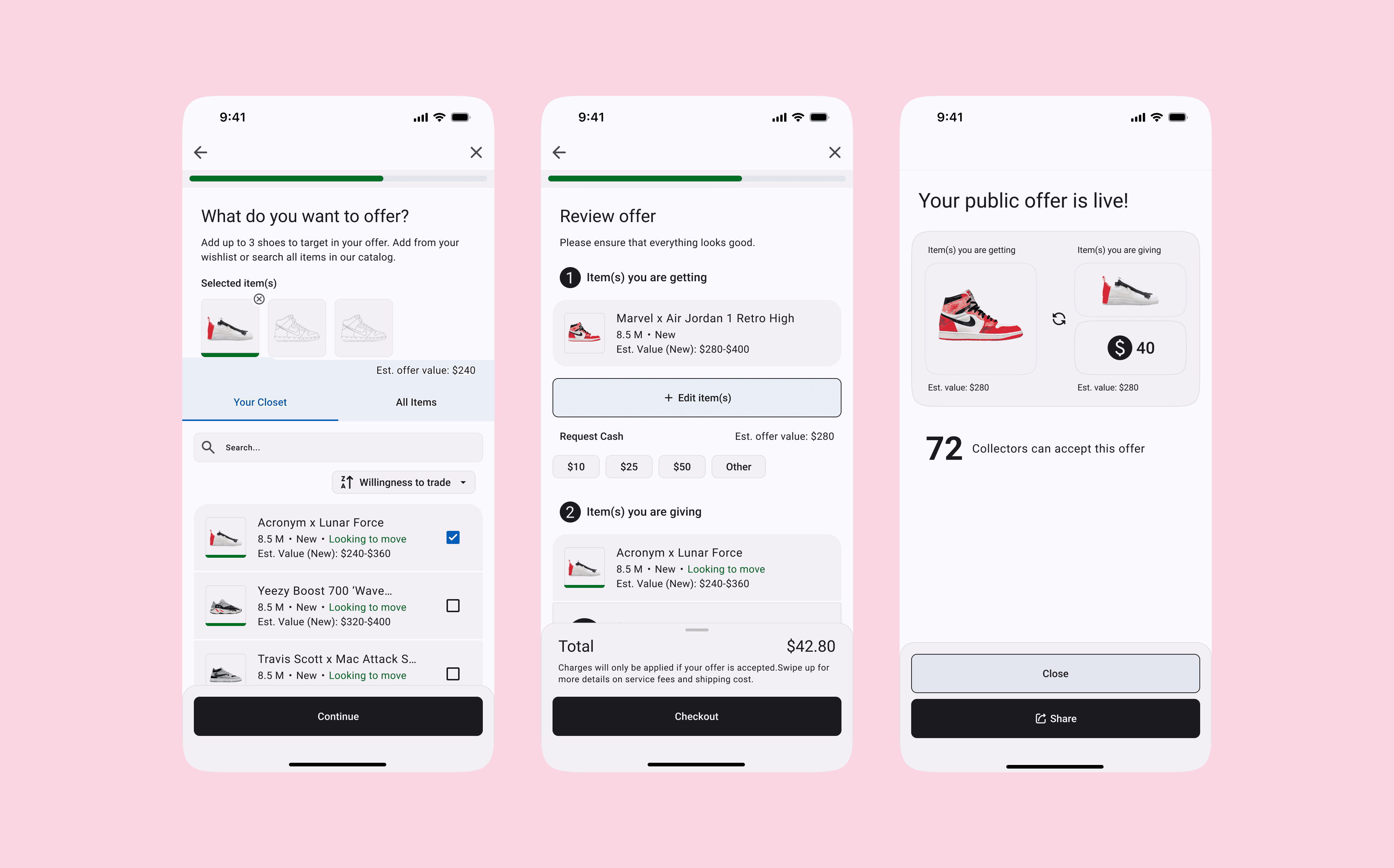
Choose what you want from your wishlist and offer sneakers from your closet.
Leveraging data, the nudge recommnedations guide you to turn your good deal into a great one.
New one-click checkout ensures that your compelling offer is live in seconds.
Commitment to an unparalleled user experience goes beyond the obvious – it's in the subtle dance of micro-interactions, animations, and transitions.
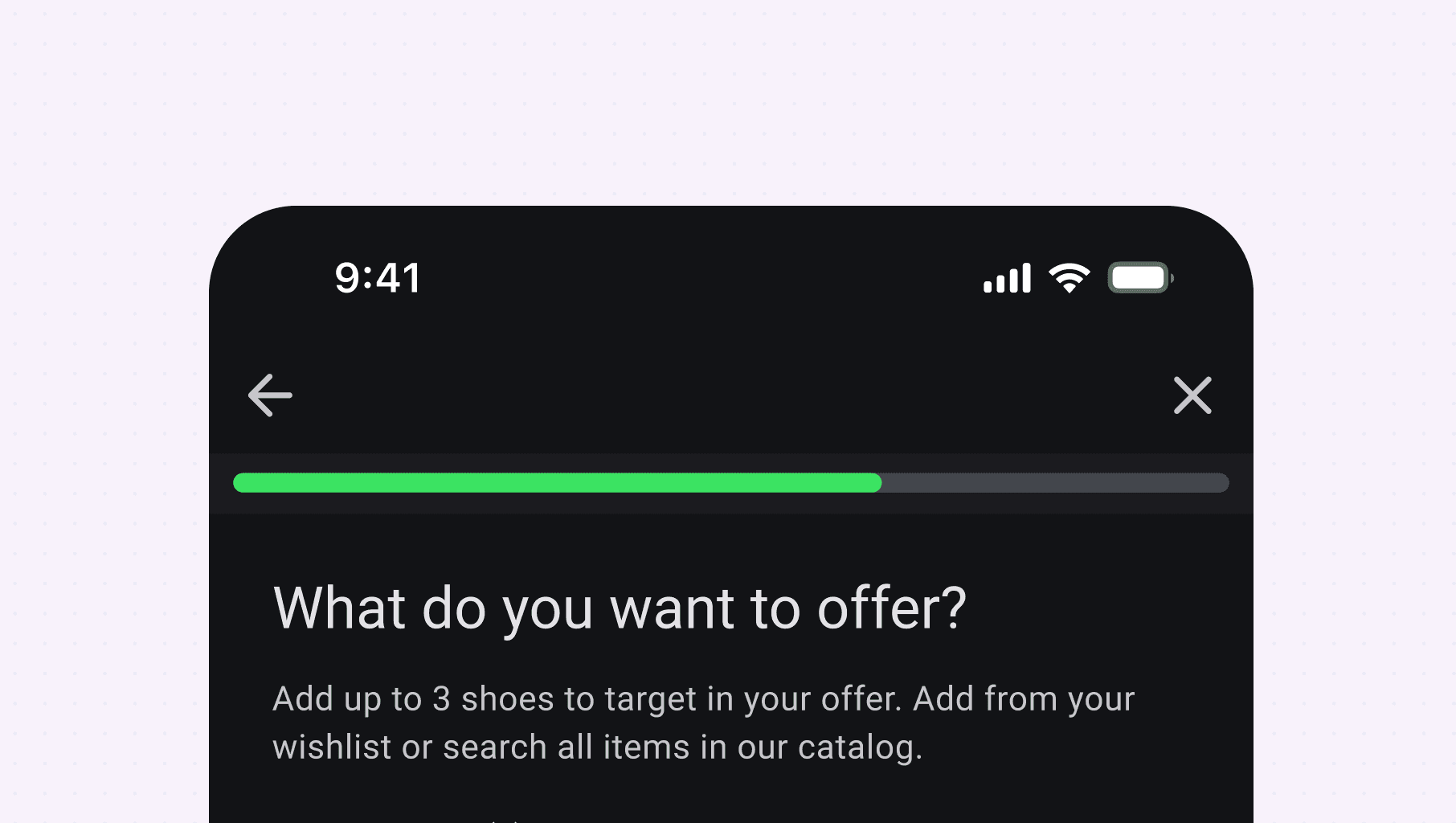
Track offer creation with a persistent progress bar.
Loading animation at offer submission.
Watch as tokens come to life, suggesting a shoe has found its place in your wishlist.
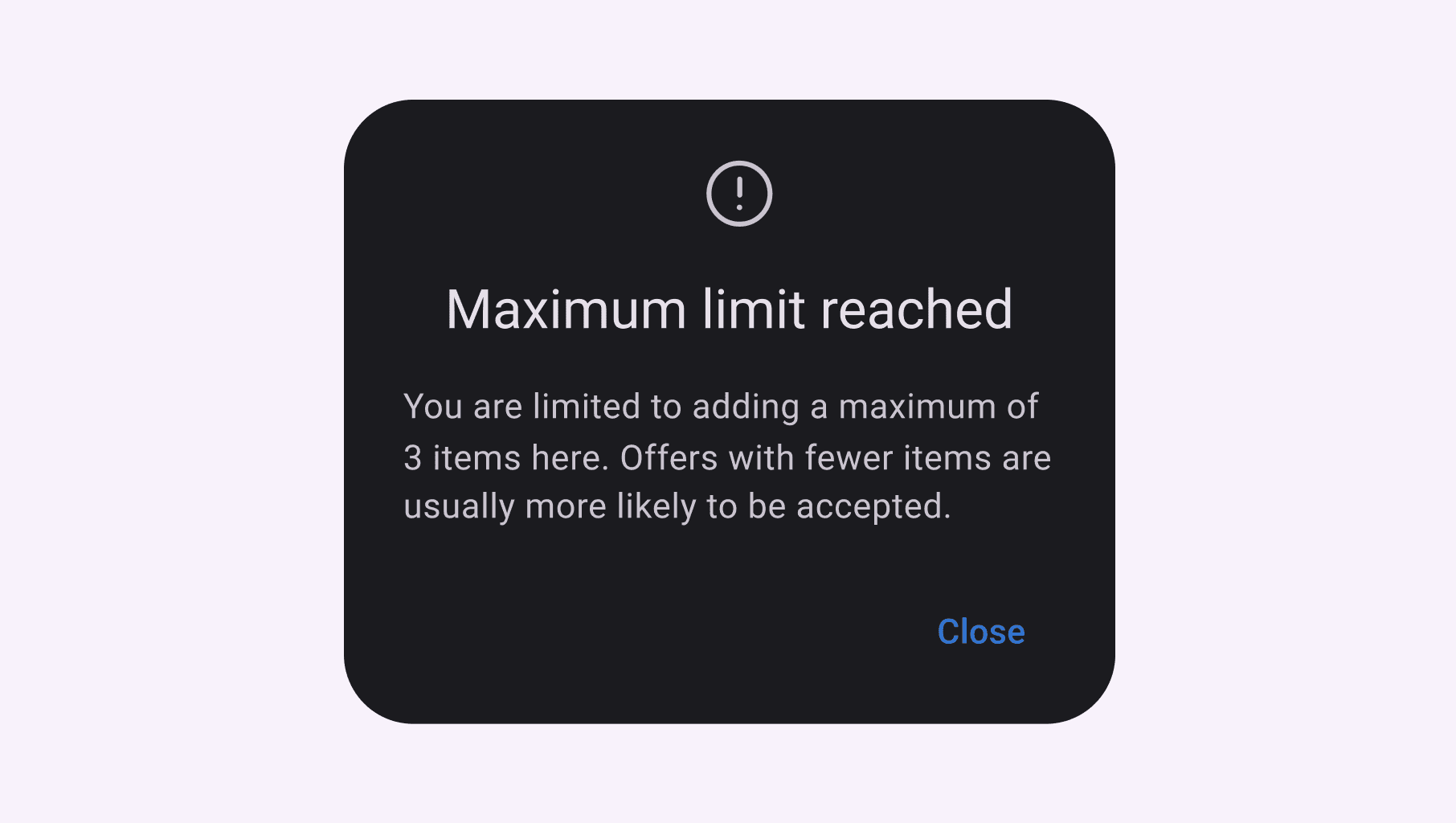
Error token sliding to visually communicate that something didn't go right.
Scroll behavior to help you intuitively dig into your wishlist/closet.
Glide effortlessly between tabs to search for a pair from our extensive catalog.
New Light mode is a thoughtful integration of color tokens, offering a personalized experience that adapts to your style effortlessly.
Our responsive, device-agnostic design ensures a seamless experience across any device, allowing our users to explore, trade and discover their grails, anytime, anywhere.
increase in users successfully publishing public offers
drop in the average time taken by a new user to draft a public offer
Drawing inspiration from the best, we married the scalability of Google's Material Design guidelines with the refined aesthetics of Apple's Human Interface Design guidelines. The result? A harmonious visual language that ensures a cohesive, user-centric experience, no matter where you are on your sneaker trading journey.
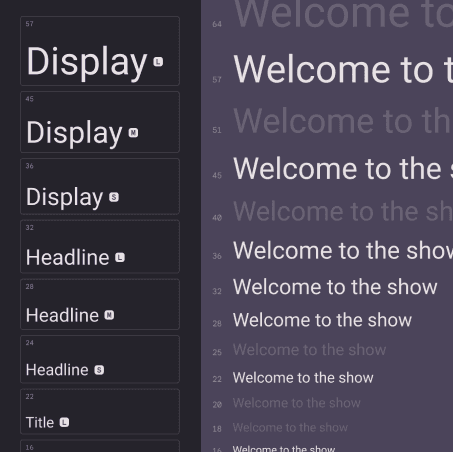
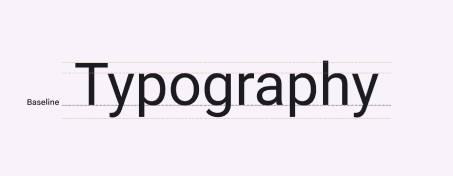
With the clean lines and modern aesthetic of the Roboto typeface, hierarchy is communicated through differences in font weight, size, line height, and letter spacing.



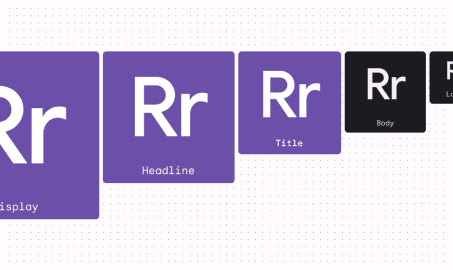
The updated type scale organizes styles into five roles that are named to describe their purposes: Display, headline, title, label, and body.
A refreshed color system, where each shade is picked for a purposeful palette. Drawing inspiration from Material Design to create an accessible color system that communicates Tradeblock's hierarchy, state, and brand.
Dark theme colors are also automatically assigned so that apps receive both light and dark themes through a single set of color roles.
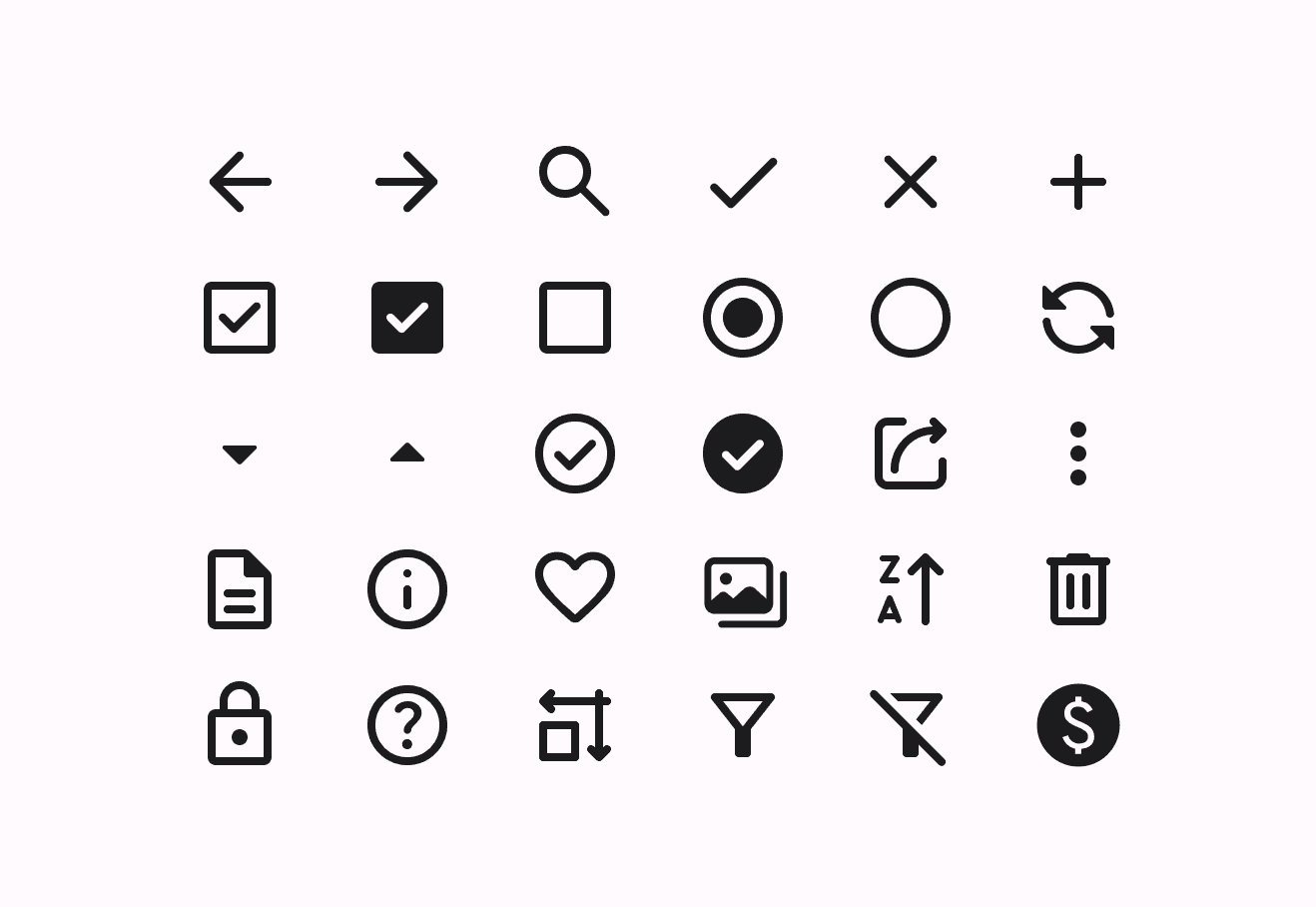
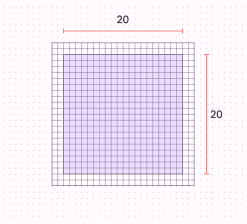
Icons are an essential element of any interface, packing an informative punch into a small form factor. They’re designed to be simple, modern, and friendly. Outlined symbols use stroke and fill attributes for a light, clean style that works well in dense UIs.


The stroke weight of outlined icons can be adjusted to complement or contrast the weight of your typography. Icon content is limited to the 20dp x 20dp live area, with 2dp of padding around the perimeter
I designed custom components with one goal in mind – guiding users to their optimal trade. By building upon their mental models, these components help users to achieve a variety of actions intuitively.
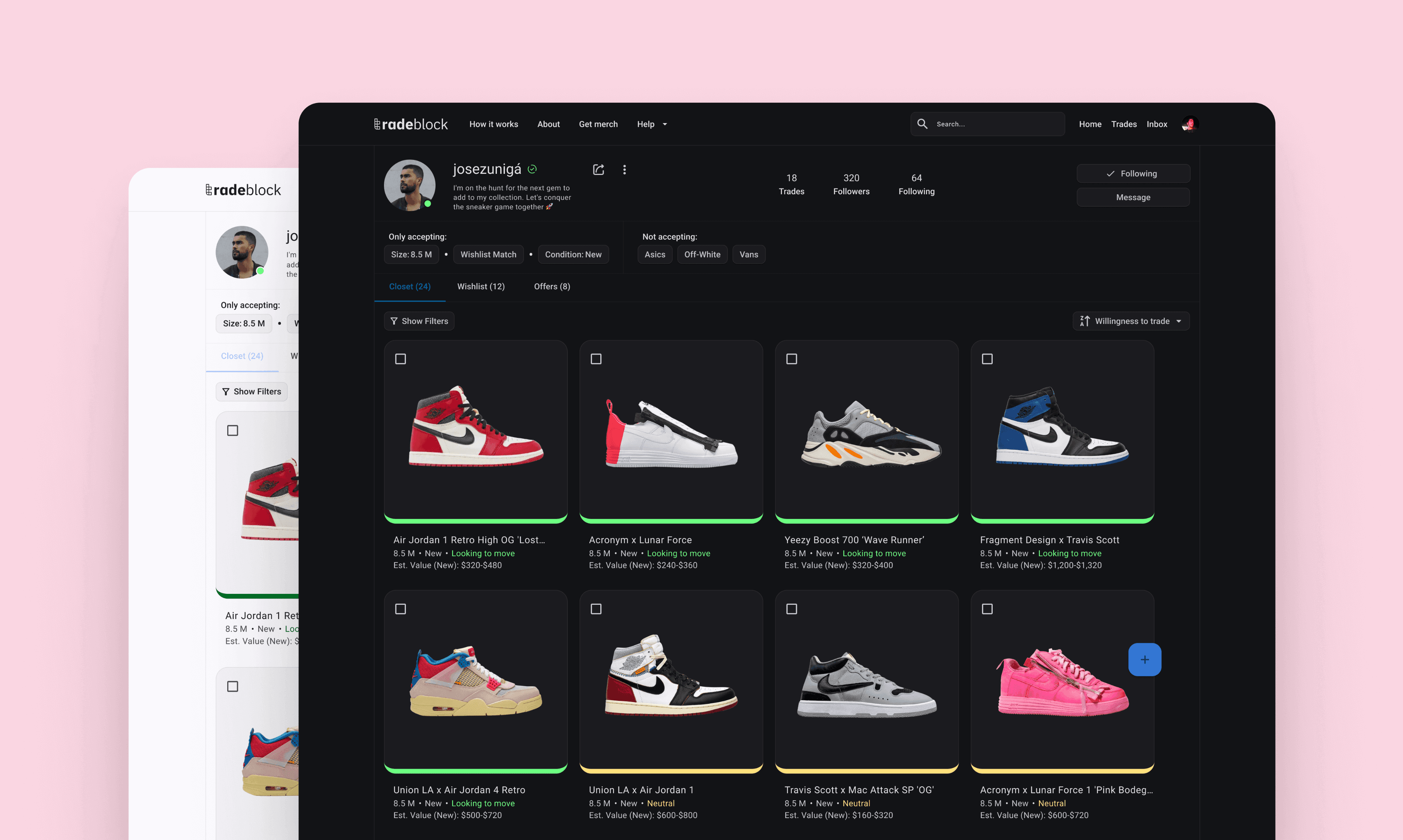
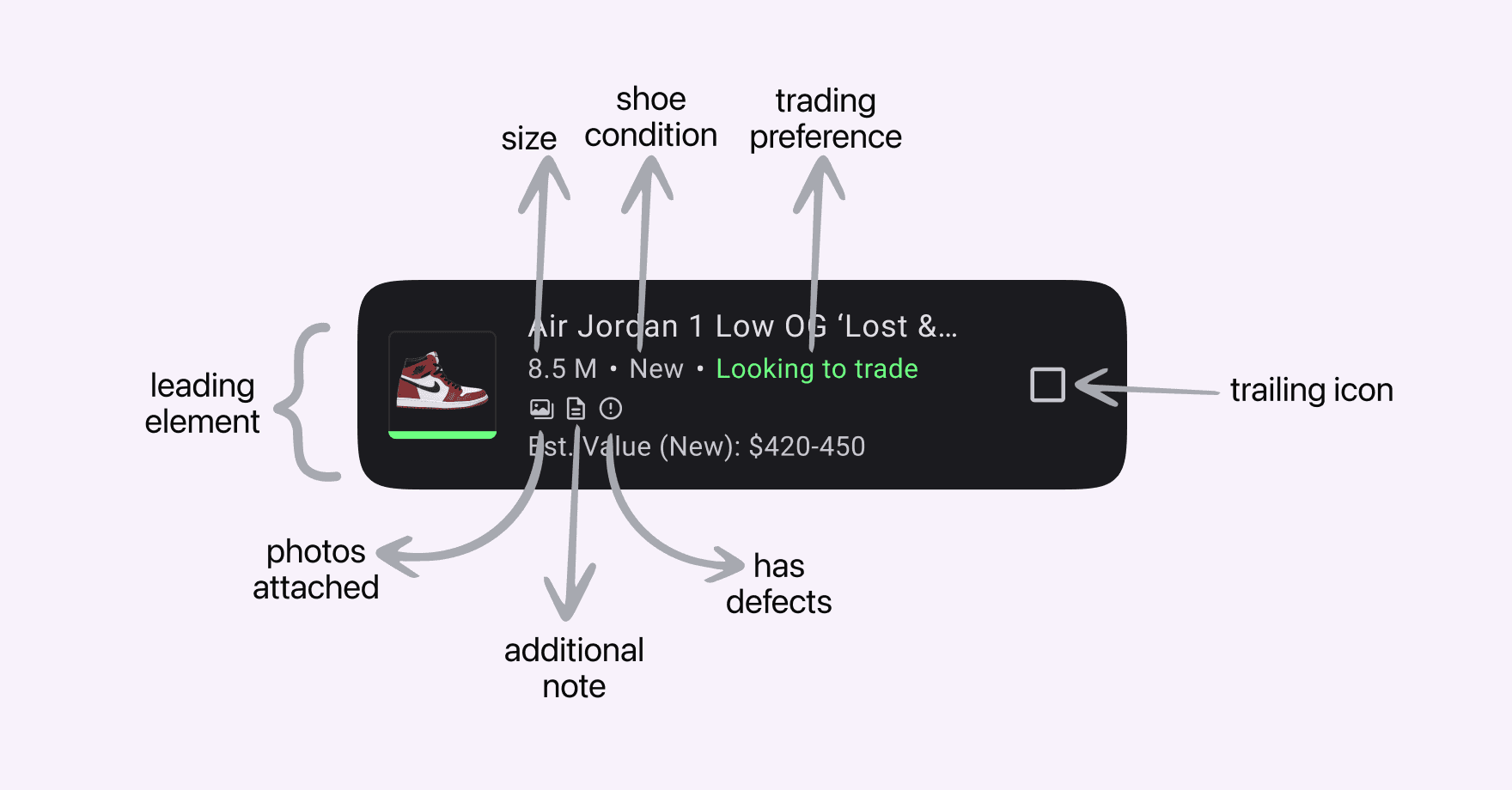
At the heart of the entire product is the product list item component, which displays a variety of information. It can be clicked on, checked, or deleted based on the context. Its repurposable nature helped derive the cash and profile component - saving engineering hours to build them from scratch.
Product list item component showcasing various attributes of a sneaker.
Repurposing the product list component for various use cases.
Responsiveness of the product list item between mobile & desktop layout.
Selection components like toggle switches, radio buttons, checkboxes, chips, tokens, and menus let users specify choices. Action components like floating action buttons (FABs), and link buttons help achieve an aim like creating an offer or adding a shoe to their wishlist.
The navigation bar to move through the application with badges showing unread messages.
Bottom sheets show secondary content anchored to the bottom of the screen.
Progress indicators show the status of offer creation in real time.
Tabs help organize content across different views (wishlist/catalog).
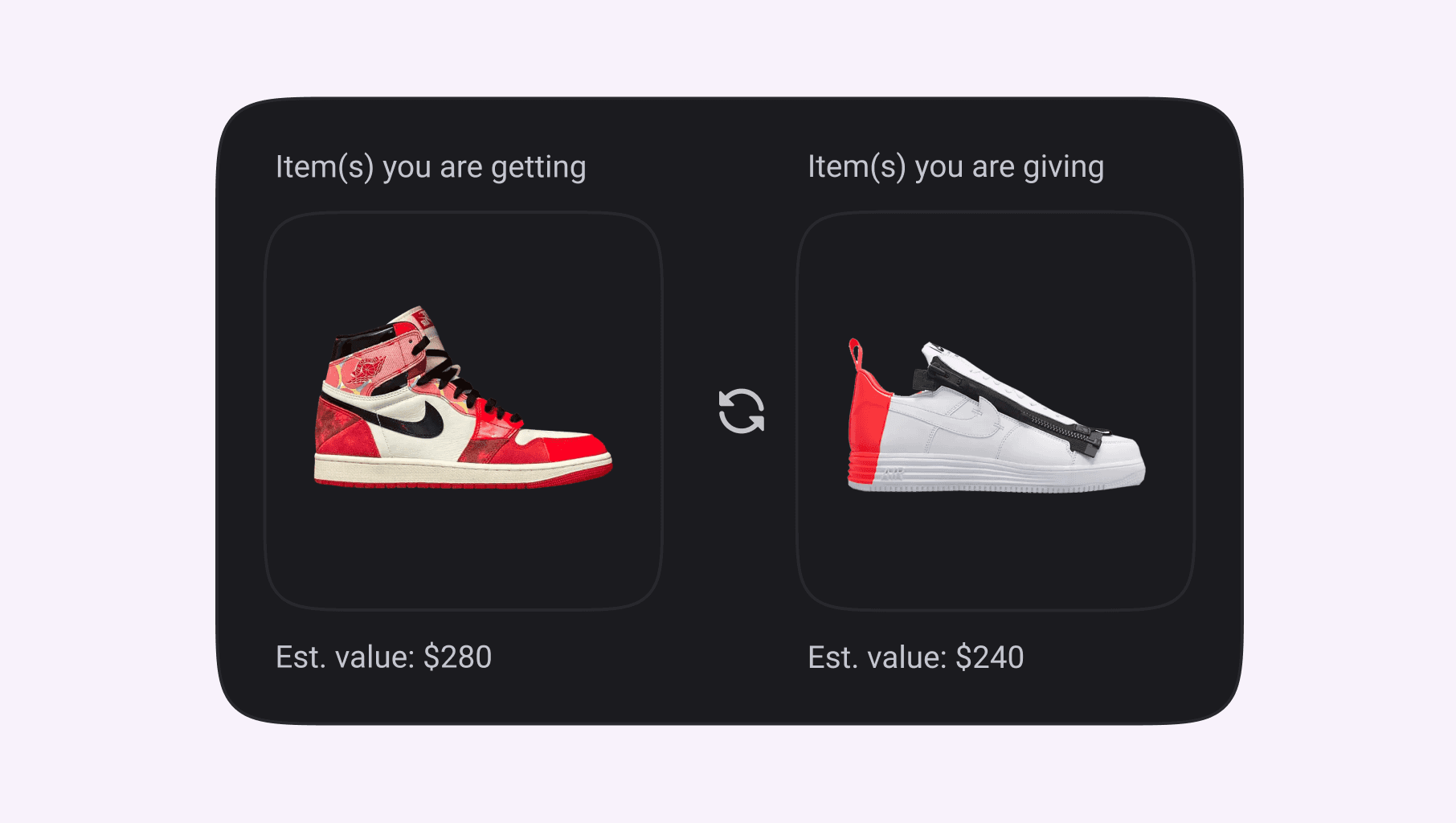
Cards display the published offer in a snapshot.
Join me in uncovering the pivotal moments that shaped both my craft and mindset, propelling me toward a deeper understanding of design in a high-paced environment.